Workshop-react-rescript-typescript-2021 React,一个用于构建用户界面JavaScript库ReScript是一种语言,适用于不一定喜欢JavaScript但仍然认识到JavaScript重要性的人们。 任意规模键入JavaScript。...
”typescript react-native clone expo tiktok ReactNativeTypeScript“ 的搜索结果
NesTs任天堂娱乐系统(NES)模拟器 注意 该项目为STILL EXPERIMENTAL和WIP。 概括 我自己学习的目的的TypeScript / React.js NES模拟器实现。 该实现与原始NES硬件并不完全相同,并且某些代码仍然很混乱。...
配置NPM软件包 有用的资源 该说明了使用汇总来配置react / NPM软件包的基础。 我在这里找到了开始的信息。 NPM 这项工作的最初范围是将iwaker代码移动到NPM存储库中托管的可移植程序包中,以便可以轻松地将其分发给...
Linkedin-clone
标签: HTML
演示在这里: 运行项目: yarn start材质用户界面Reduex npx create-react-app my-app --template redux-typescriptReact-redux useDispatch()未捕获的TypeError import { useDispatch } from 'react-redux'火力...
Javascript,Typescript,Javascriptreact,Typescriptreact Vue PHP Python C C ++ 锈 走 鲁比 Ruby Swift Java Fortran a 用法 此代码片段集合可与(可能与其他代码片段插件一起使用,但尚未经过测试) ,...
nvim-ts-closetag
标签: Lua
nvim-ts-closetag 使用treesitter自动关闭xml标签它与tsx,vue,svelte一起使用用法... setup ()默认值local filetypes = { ' html ' , ' xml ' , ' javascript ' , ' javascriptreact ' , ' typescriptreact ' , ' sve
路线图先决条件 与Babel / TypeScriptReact SocketIO服务器 Redis缓存配置应用 UI / UX-容器 UI / UX MessageTile UI / UX响应式设计 UI / UX模式叠加 显示所有已连接的用户 在每个聊天室显示消息 键盘事件 显示日期...
C ++,C,Python,TypeScript,TypeScriptReact,JavaScript, 转到,Rust,Php,Ruby,ShellScript,Bash,OCaml,Lua 语言: C ++ C Python 打字稿 TypeScriptReact JavaScript 走 锈 p Ruby Shell脚本 重击...
nvim-autopairs Lua编写的Neovim的极简自动对。...'typescript','typescriptreact',' go'} local html_break_line_filetype = {'html','vue','typescriptreact','svelte','javascriptreact'}
{ "language": "typescript", "autoFix": true }, { "language": "typescriptreact", "autoFix": true }]这个项目由电子锻造React打字稿React热装React-dev-工具打字稿掉毛的Eslint Webpack 巴别塔
"eslint.validate": [ "javascript", "javascriptreact", { "language": "typescript", "autoFix": true }, { "language": "typescriptreact", "autoFix": true }] 这个项目由 电子伪造 React 打字稿 React热装 ...
javascript/javascriptreact/typescript/typescriptreact jsonc 视图 降价 编辑器配置 雅姆 忽略(例如:.gitignore、.eslintignore) 转换模块导入 命令: transform module imports 此功能可让您之间的转换...
带TypeScript的简单Rect列表 使用TypeScriptReact项目以显示一个简单列表。可用脚本该项目是通过。 在项目目录中,可以运行:npm start 在开发模式下运行应用程序。 打开在浏览器中查看。 如果进行编辑,页面将重新...
Vue-Trello埃斯林特//settings.json 내용 안에 설정{ // ESLint "eslint.validate": [ { "language":..."autoFix": true }, { "language": "typescript", "autoFix": true }, { "language": "typescriptreact", "autoFi
配置选项graphql.debug (默认: false ) graphql.filetypes (默认值: ['graphql', 'javascript', 'javascriptreact', 'typescript', 'typescriptreact', 'reason'] ) graphql.watcherPattern (默认值: "**/*....
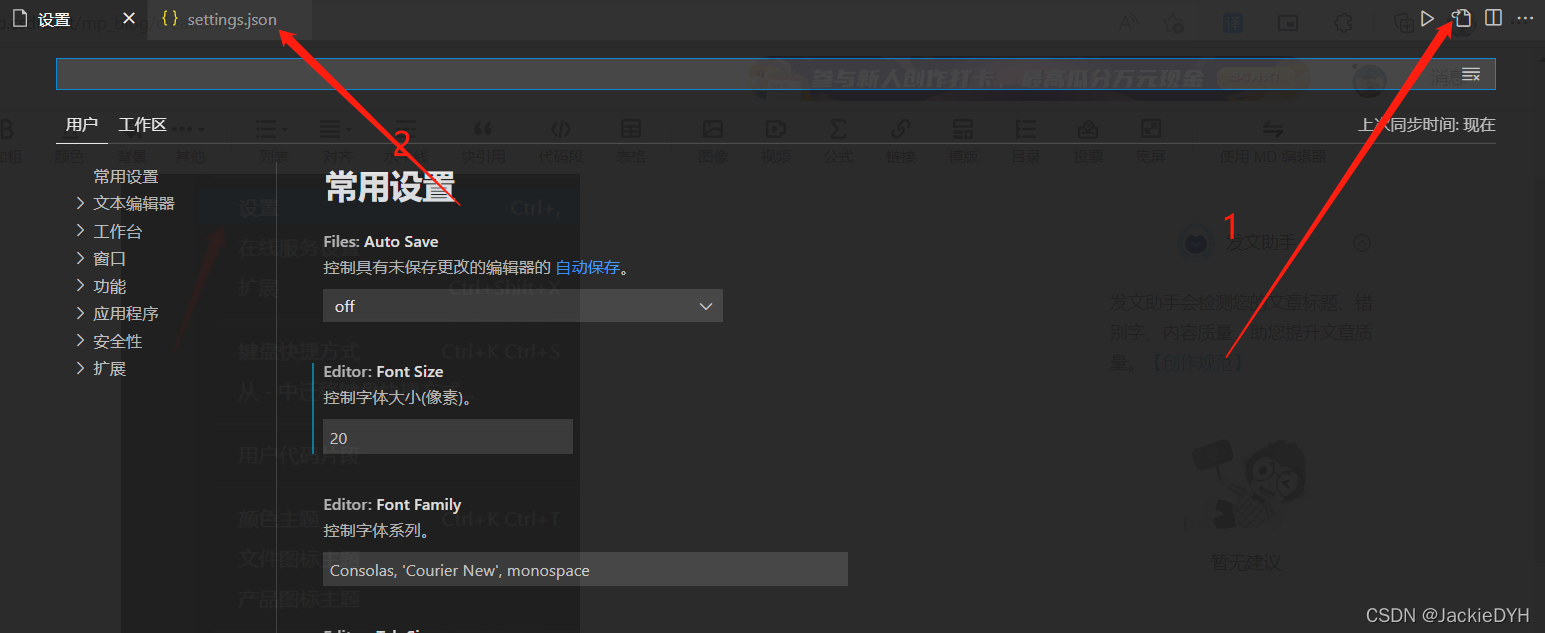
VScode-settings配置文件-插件目录-个人常用配置导出。
前端开源库-react-docgen-typescriptReact Docgen类型脚本,
注意:为了使React能够按预期工作,您需要将JSX文件类型设置为javascript.jsx或javascriptreact ,将TSX文件类型设置为typescript.jsx或typescript.tsx或typescriptreact 。 在coc.nvim,这些文件类型映射到...
TypeScriptReact
"typescriptreact" ], "files.eol": "\n" ... 如果您使用其他IDE,请找到一种以类似方式进行设置的方法。 项目安装 后端 创建.env.example文件的副本,并将其命名为.env 。 如有必要,使用本地设置更新.env文件中的...
【代码】在 uniapp 里面使用 @antfu/eslint-config。
PersonalWebsiteauthorLixingchen:unicorn:IELTSGetStarted:unicorn:使用react,ts 构建大型应用程序项目功能正在持续更新, 欢迎大家学习探讨:trophy:技术点 technology:trophy:TypeScriptReact 16.2React-Router 4....
| 产品特点 1.打开less, sass, scss, styl, ts... 保存时less, sass, scss, stylus, typescript, typescriptreact, jade, pug and javascript编译less, sass, scss, stylus, typescript, typescriptreact, jade, pug an
医学影像系统 创建方式: $ yarn create @umijs/umi-app # 或 npx @umijs/create-umi-app 指令: 安装依赖: $ yarn 开启dev服务器: $ yarn start 分析构建文件体积: ... "[typescriptreact]": { "e
酒单一个使用GraphQL和Postgres的React应用程序以显示葡萄酒列表,并允许用户收藏它们三个组成部分使用TypescriptReact前端GraphQL服务器处理查询数据库Postgres关系数据库数据库三表酒类名称酒厂品种的优质的价格...
草-游戏演示在查看。怎么跑安装Inkscape 运行make生成图像文件安装纱线并运行yarn以安装软件包运行make serve在localhost:1234上运行开发服务器概述我正在使用以下组件: 作为... "typescript", "typescriptreact"],
目前,此扩展程序可与HTML,CSS,JavaScript,JavaScriptReact,TypeScript和TypeScriptReact一起使用。 将来会添加更多语言。 我进行了此扩展以解决一个个人问题:如何以相同的便捷方式注释Web语言,例如HTML,CSS...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地